실습과제
로그인 페이지

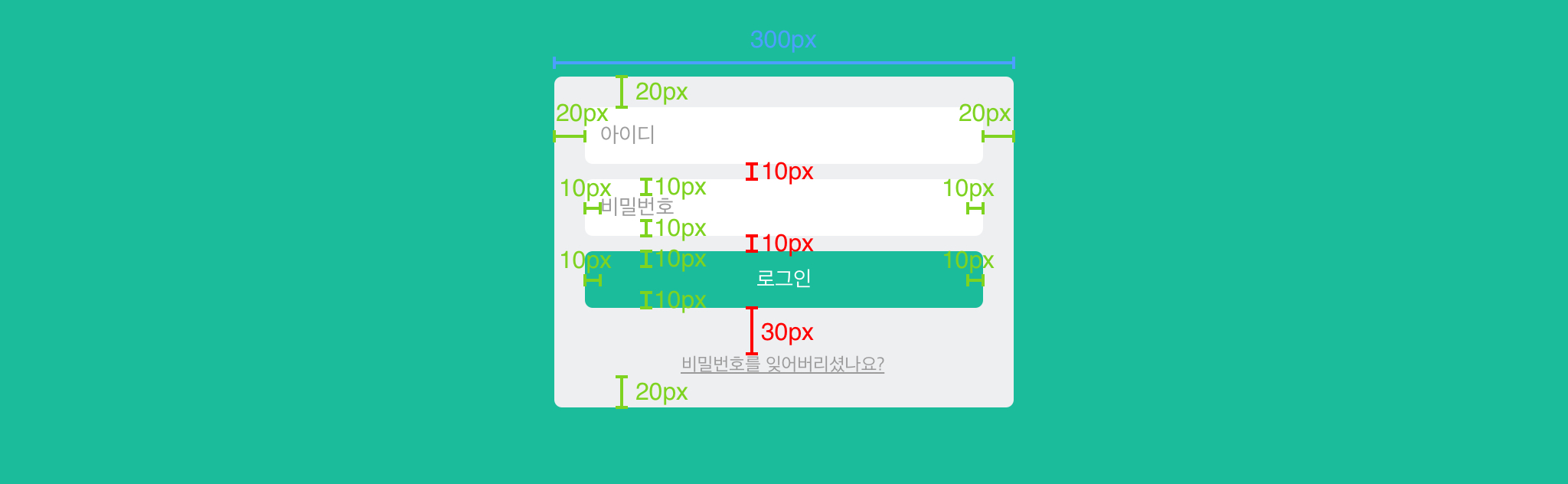
박스를 꾸미는 방법들을 총동원하여 위와 같은 디자인을 만들어보세요.
- 모든 태그는 기본적으로 설정되어 있는 속성들이 있다는 걸 기억해주세요. 예를 들어서 <input> 태그에는 기본적으로 테두리가 있기 때문에 테두리를 직접 없애줘야겠죠?
- .login-form의 배경색은 #EEEFF1, submit-btn의 배경색은 #1BBC9B, <a>의 폰트색은 #9B9B9B입니다.
- 초록 선은 padding을 뜻하고, 빨간 선은 margin을 뜻합니다.
- .login-form은 가운데로 정렬되어 있습니다.
- 모든 동근 모서리는 5px의 border-radius를 갖고 있습니다.
셀프 채점
다음 항목들이 제대로 구현되었는지 확인해 보세요!
도면에 있는 대로 <input> 태그의 테두리가 잘 제거되었다.
login-from 의 배경색은 밝은 회색 계열(#EEEFF1), submit-btn의 배경색은 녹색 계열(#1BBC9B), a 태그 폰트 색상은 짙은 회색 계열(#9B9B9B)로 나타난다.
요소들의 여백과 크기가 도면에 나타난 대로 잘 설정되었다.
요소들이 모두 가운데 정렬 되어 있다.
모든 모서리가 둥글게 나타난다.
해설
우선 로그인창의 틀을 잡고 시작하는게 좋다
.login-form{
width: 300px;
background-color: #eeeff1;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
border-radius: 5px;
padding: 20px;
}
로그인 박스가 완성된다.
아이디 비밀번호 입력하는 인풋테그
.text-field{
font-size: 14px;
width: 100%;
border: none;
border-radius: 5px;
padding: 10px;
margin-bottom: 10px;
}
로그인과 비밀번호 찾기 버튼
.submit-btn {
font-size: 14px;
background-color: #1bbc9b;
color: white;
width: 100%;
border-radius: 5px;
padding: 10px;
border: none;
}
.links a {
margin-top: 30px;
txt-align: center;
color: #9b9b9b;
}
'교육 > [Codeit]웹 퍼블리싱' 카테고리의 다른 글
| 실습과제. 썸머 뮤직 페스티벌 (SMF) (0) | 2021.05.06 |
|---|---|
| 배경 이미지 (0) | 2021.05.05 |
| 실습과제. 로그인 페이지 (0) | 2021.04.08 |
| box-sizing (0) | 2021.04.08 |
| 박스 꾸미는 방법 (0) | 2021.04.07 |

