반응형
실습과제
마우스 오버 버튼

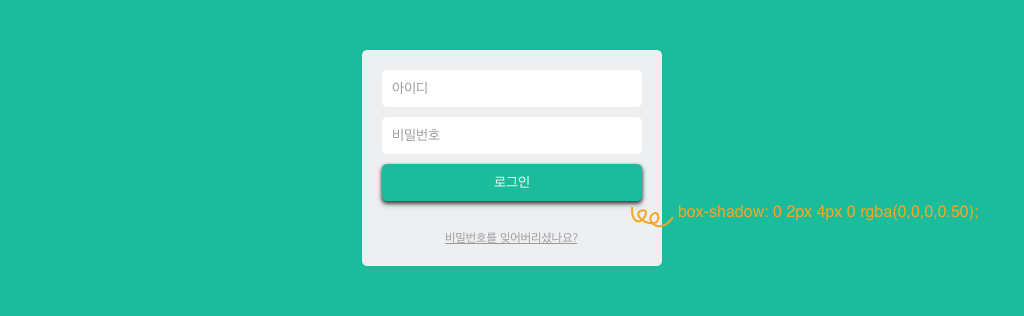
로그인 페이지 과제의 버튼에 작은 효과를 하나 주려고 합니다. 마우스를 '로그인' 버튼 위에 올릴 경우 로그인 버튼에 box-shadow 속성을 설정해주세요.
속성값은 위 사진에 나와 있듯이 box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.50);입니다.
코드는 css/style.css에 작성해주세요.
셀프 채점
다음 항목들이 제대로 구현되었는지 확인해 보세요!
로그인 버튼 위에 마우스를 올리면 과제에서 제시한 대로 그림자가 생긴다.
로그인 버튼에 마우스를 올리면 약간의 그림자를 만드는 방법은
css코드에
.submit-btn:hover {
vox-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.50);
}
코드를 추가하면 설정된다
728x90
반응형
'교육 > [Codeit]웹 퍼블리싱' 카테고리의 다른 글
| css 우선순위 (0) | 2021.07.11 |
|---|---|
| css 상속 (0) | 2021.07.11 |
| 선택자 정리 (0) | 2021.05.12 |
| 실습과제. 코딩의 민족 (0) | 2021.05.12 |
| 실습과제. 썸머 뮤직 페스티벌 (SMF) (0) | 2021.05.06 |

